webpack(一)
网络问题影响提交
问题1:fatal: unable to access ‘https://github.com/Mhist/Mhist.github.io.git/': OpenSSL SSL_read: Connection was reset, errno 10054
1 | |
问题2 :Failed to connect to github.com port 443: Timed out
1 | |
前言—带着问题学习webpack
- 1.什么是webpack?
- 2.为什么要学习webpack?
- 3.webpack有哪些基本概念,应该怎么高效学习webpack?
webpack基本概念
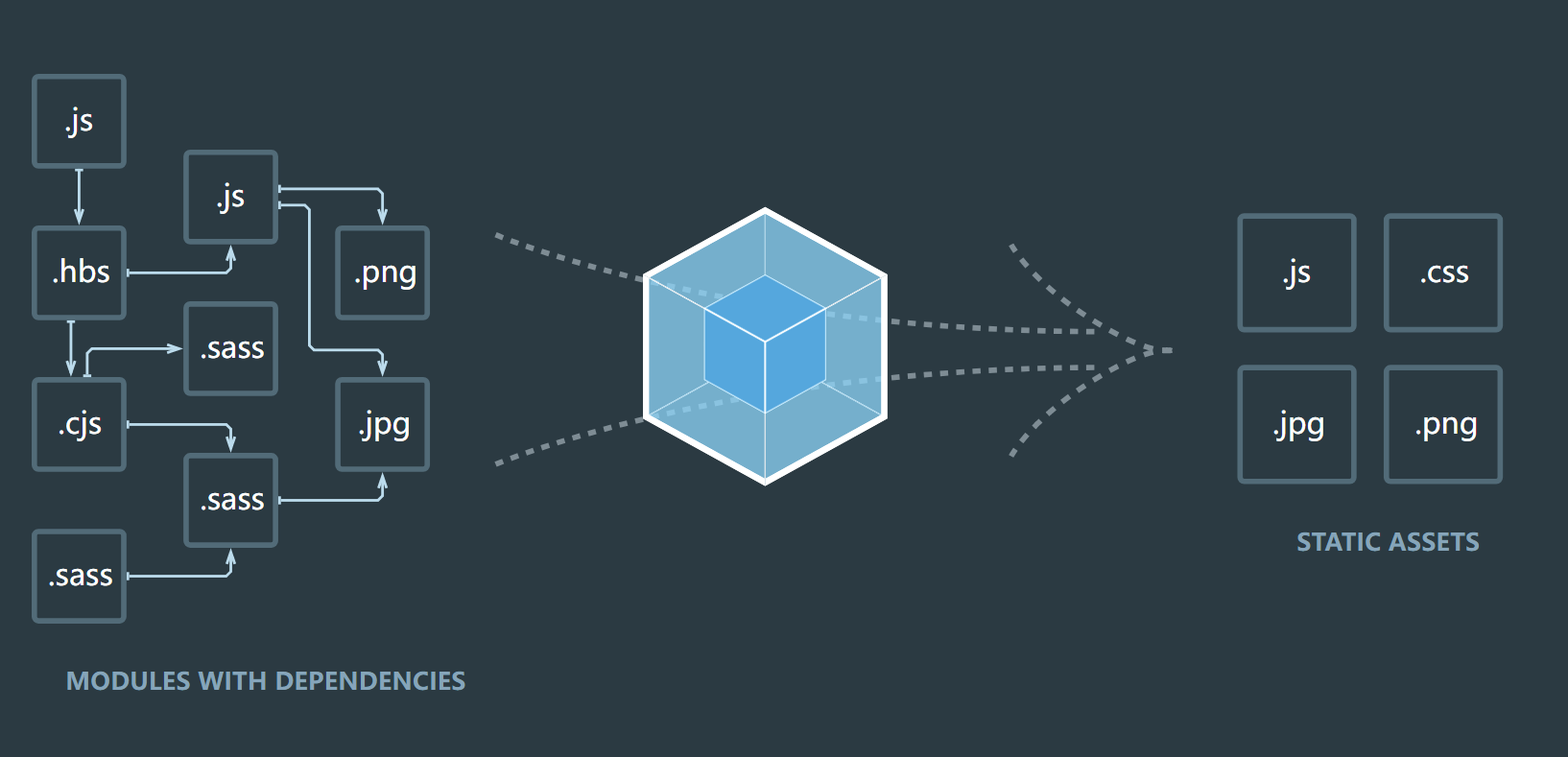
在官网中,给出了webpack的基本解释,也就是网页的打包工具。它能够将项目的文件资源、图片、样式、脚本等通过 webpack 递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle(包)。
学习webpack有什么作用
- 给某些目录结构起别名
- 让项目支持sass、less等预处理器
- 添加配置让项目支持TypeScript
- 安装性能分析工具
- 使用Gzip压缩代码
- 引用cdn的资源
- 公共代码的抽取
- 编写定制化的loader和plugin
- 其他定制化配置,使得模块化开发和高级特性在低级浏览器也能正常显示
webpack的安装
最新版本为:
- 依赖node环境,最低的node版本要求 v10.13.0
- 博主当前node版本:v14.16.1
- node官网及版本,最新稳定版本 v14.18.1
安装方式
1.本地安装(推荐)
- 对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
- 方式1
1
2
3"scripts": {
"start": "webpack --config webpack.config.js"
} - 方式2
1
./node_modules/.bin/webpack - 方式3
或者使用npx,它可以直接访问node_modules中的命令1
npx webpack
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
- 安装最新版本
1
npm install --save-dev webpack - 安装指定版本
1
npm install --save-dev webpack@<version>
2.全局安装(不推荐)
1 | |
- 原因是:这会将项目中的webpack的版本锁定为全局安装时的版本,当因为开发时段和开发需求的不同而导致项目中依赖不同版本的webpack来构建时,可能会造成构建失败。
WEBPACK-CLI
对于webpack4可能需要安装webpack-cli,提供一下命令:
- 全局安装
1 | |
- 本地安装
1 | |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 亚东`s blog!
评论