hexo样式修改汇总
hexo样式汇总
更改超链接格式(文字颜色)
插图编号| 醒目文字
1 | |
默认样式
主要样式
成功样式
信息样式
警告样式
危险样式
使用选项卡
1 | |
效果展示:
选项卡 1
选项卡 2
选项卡 3 名字为A
自动生成目录(hexo-toc)
主题自带的配置项,生成的目录是不能够点击到文章目录自动滑动到页面指定位置的。
1
2
3
4
5
6
7
8
9# Table Of Contents in the Sidebar
toc:
enable: false
# Automatically add list number to toc.
number: true
# If true, all words will placed on next lines if header width longer then sidebar width.
wrap: false
通过hexo-toc生成的目录可以实现点击调转到指定页面位置,同时可以支持目录级别选择。
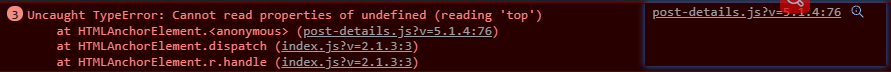
所以,重点是解决hexo-next主题自带的toc目录,锚点失效的原因:
报错文件路径: themes/next/source/js/post-details.js
1 | |
经过上面的处理自动生成的目录可以正常跳转了,但是会根据页面的滑动区域自适应目录的展示,这对于需要根据目录直达指定内容的访客来说,很不方便,于是在css样式中对代码进行以下修改: 修改文件目录: themes/next/source/css/_common/components/sidebar/sidebar-toc.styl
找到如下的代码
1
.post-toc .nav .nav-child { display: none; }
修改为
1 | |
next主题添加代码块一键复制功能
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 亚东`s blog!
评论