webpack基本配置(二)
webpack基本配置(入口、出口)
配置方式:
- 第一种方式
通过在命令行直接指定,但是在操作的时候容易输错命令,且在需要重复重复操作时,需要再次输入很长的命令,显然是非常影响开发效率的。
1 | |
- 第二种方式
通过在项目的package.json文件中的scripts对象中,将命令指定为相应的值y,通过在命令行,输入npm run + x 。也可以完成相应的操作, (其中x表示y相对应的键)
1 | |
但是可以明显的考虑到,当右边的命令很长时,是非常不便于阅读和维护的。
- 第三种方式
通过在项目package.json统计目录新建 webpack.config.js 文件
1 | |
- 输出文件只能是绝对路径,可以通过path.resolve指定项目文件夹的所在路径。否则会报以下错误
[webpack-cli] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.- configuration.output.path: The provided value “./build” is not an absolute path!-> The output directory as absolute path (required).
为什么采用module.export形式
webpack读取文件的时候是采用的common,js的方式,因为webpack配置需要在node环境下运行
如果在新建文件时,不将webpack配置文件命名为webpack.config.json命令为这样,在运行命令时就会报错,因为这是webpack配置的默认值,如果想要指定文件名,则可以在package.json的scripts文件中
1 | |
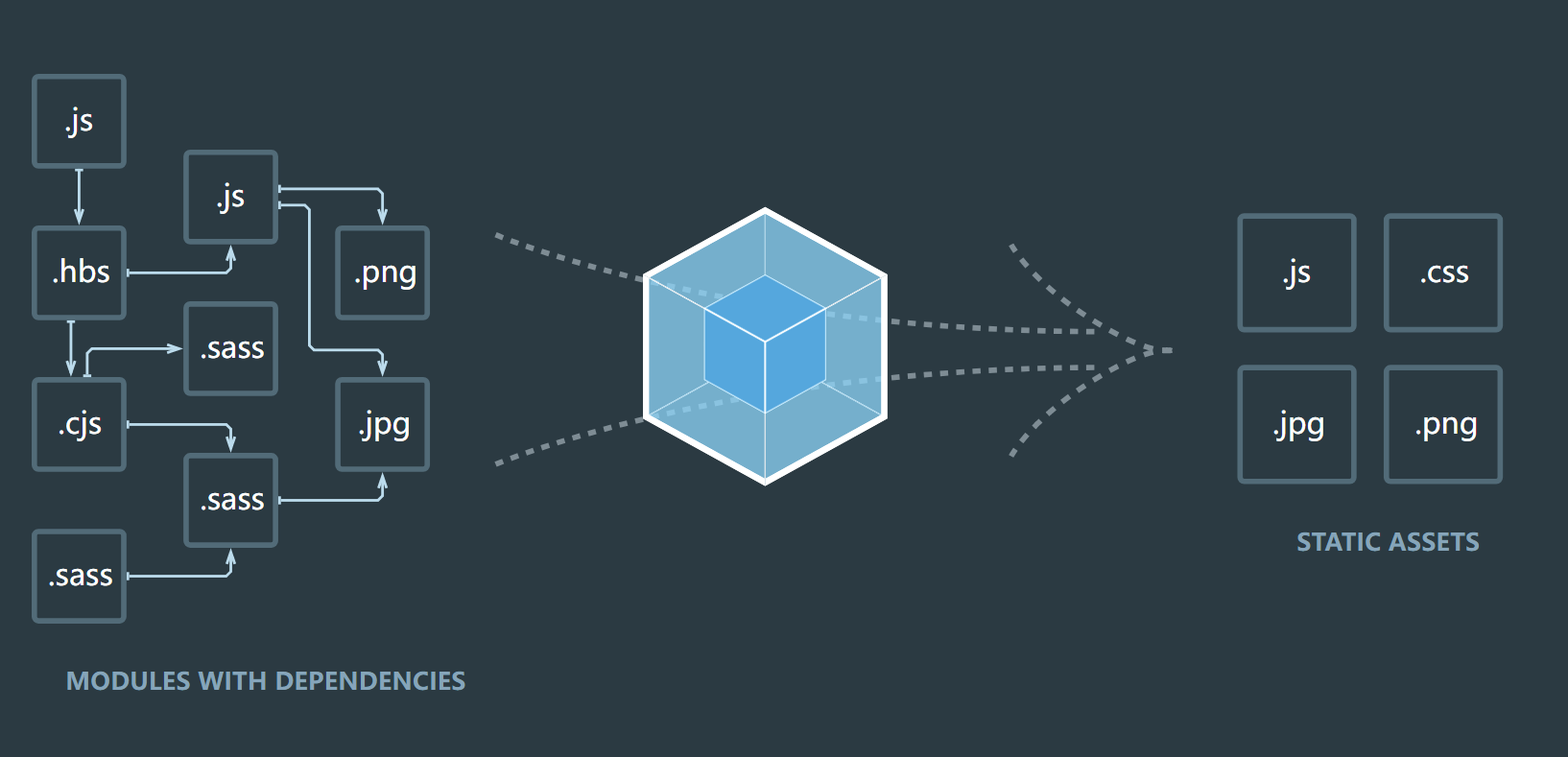
理解webpack打包机制与依赖关系
在webpack的打包过程中实际上就是通过文件之间的引入,导出等形成各种的依赖关系,并且依赖于这种关系,将多方的资源进行打包,有点类似于 中国当下的公路建设,可以连接到各地的城市和乡村,对于我们在js文件中,通过依赖进行打包发现是畅通无阻的,但是在给一些js文件中引入css文件时,再进行打包的时候就会出现以下问题,这就像是各地的桥梁来完成公路间的链接,这也就是loader的基本认识。
1 | |
在以上的代码中我们引入了css样式文件,然后输入命令进行打包时:
ERROR in ./src/css/index.css 1:0
Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
See https://webpack.js.org/concepts#loaders
> .content {
| color: aquamarine;
| }
loader
loader的基本概念
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
css-loader的安装
1 | |
当前版本为:css-loader@6.4.0
安装完css-loader后,在package.json的devDependencies中即可看到对应的版本号,但是现在桥梁的材料准备好了,还需要将公路与桥梁进行以下安装处理,使得其可以稳固通行,也就是代码能够正常运行。要想达到目的,有以下几种方式:
1 | |
1 | |
通过loader名字和”!” 将css文件分隔开,当然也可以同时写多个 import “xxx-loader!css-loader../css/index.css”;
1 | |
-在配置模式中,webpack会按照代码从下方到上方的方向进行loader的解析或者代码在同一行时,从右方向左方使用loader进行加载。当然,可以在自定义loader时,指定解析顺序,不过是后面的内容了。
注意编写顺序 从下到上,从右往左,本质 从后往前
在前面我们已经了解到,处理css文件需要css-loader,style-loader等来处理,那么在开发过程中如果需要处理不同的文件,则需要不同的loader来实现代码功能。
但是,以less文件举例子,则需要用到less工具
1 | |
当前版本: less@4.1.2
安装完成后,可以通过npx来操作node_modules中的less,来进行处理:
1 | |
它可以将less文件转为正常的css文件
1 | |
1 | |
less-loader
从上面的处理过程中,我们能够体会到less工具的快捷,但是在中大型项目中,当有大量的less文件需要处理时,想要通过命令行完成less文件的转化显然是不现实的,于是可以采用less-loader来进行处理,当然less-loader是基于less工具的,所以使用less-loader时,需要保证提前安装了less工具。
1 | |
当前版本: less@4.1.2
1 | |
当前版本: less-loader@10.2.0
1 | |
浏览器兼容性
在开发中,我们会遇到浏览器的兼容性问题,不是指屏幕大小的变化适配,主要是针对于不同的浏览器所支持的特性之间的问题,比如CSS特性,js语法之间的兼容性,同时市面上存在着的浏览器,包括chrome、safari、IE、Edge、chrome for Android、UC Browser、QQ Browser等等,有着不同的市场占有率,是不是都需要兼容呢?
市场占有率与browserslist工具
浏览器的市场占有率,可以通过网站 can i use在线查询。
前端工具举例:autoprefixer , babel , postcss-preset-env
通过browserslist,在不同的前端工具之间,共享目标浏览器和Node.js版本的配置。
基本写法,可以参考以下方式:
1 | |
1 | |
在不设置时,会有默认的基础配置
1 | |
postcss工具
PostCSS 利用从 Can I Use 网站获取的数据为 CSS 规则添加特定厂商的前缀。 Autoprefixer 自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为 CSS 规则添加前缀。
可以使用命令:
1
npx browserslist ">1%,last 2 version,not dead"
来查询根据条件查询出需要适配的浏览器,在Windows环境下,会在项目的src目录下生成一个名为1%的文件。如果出现这种情况可以用
1 | |
它会根据你的package.json中的”browserslist”条件或者是package.json同级目录创建的.browserslistrc文件中的条件来输出浏览器的名字及对应的版本。
通过JavaScript转换css样式
- 完成css的转换与匹配
- 完成css样式的重置
需要借助于PostCss插件。
使用postcss的步骤
第一步:查找postCss在构建工具中的扩展,比如webpack中的postcss-loader;
第二步: 选择可以添加你需要的postCss相关的插件
如果是在终端直接使用,需要单独安装postcss-cli。
1 | |
+ postcss@8.3.9
+ postcss-cli@9.0.1
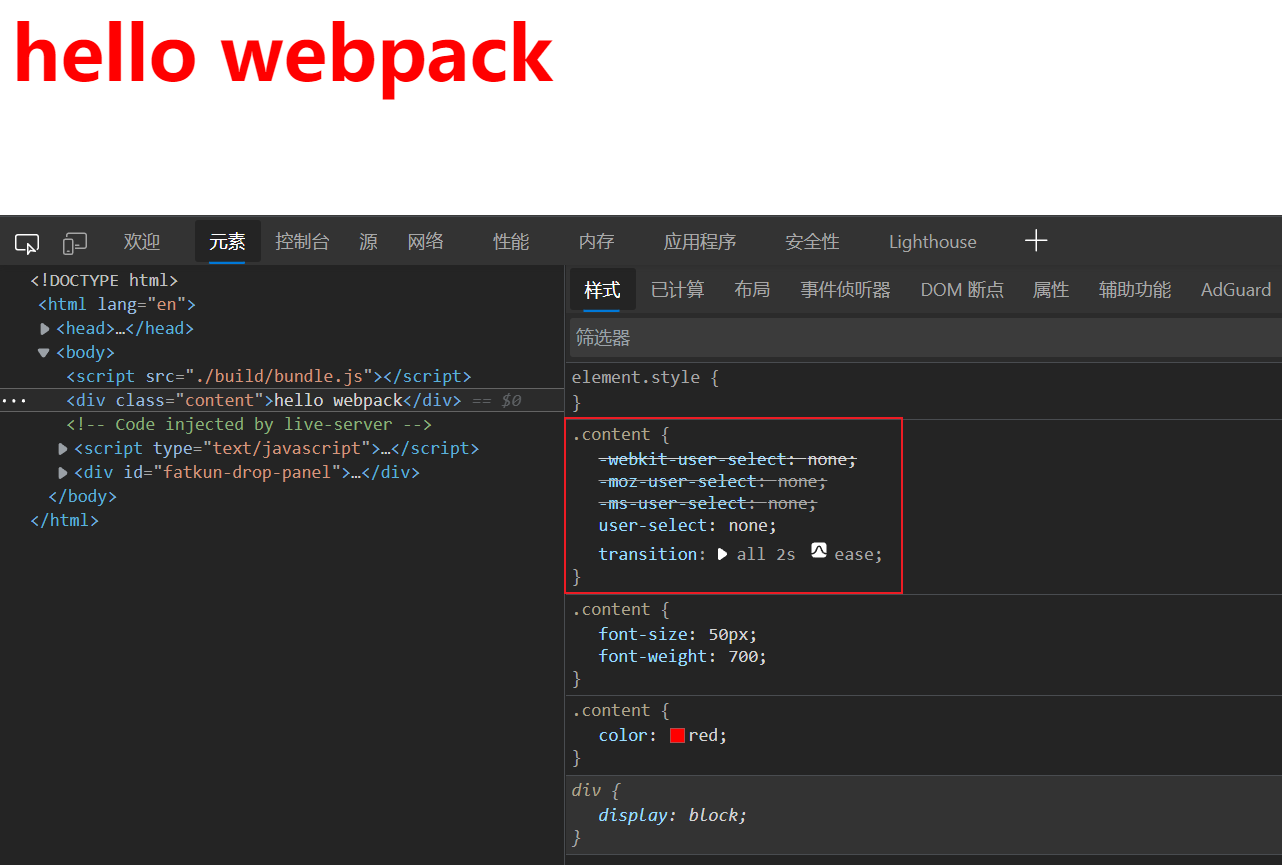
在css开发过程中,会写到很多属性和样式,让我们遇到不熟悉的属性的时候,不清楚需要对哪些浏览器进行适配的时候,可以到Autoprefixer CSS online,它是一个postcss插件,可以通过它解析CSS并添加供应商前缀。
自动添加前缀插件: autopreFixer
1 | |
当前版本:autoprefixer@10.3.7
1 | |
+ postcss-loader@6.2.0
它可以自动检测并通过postcss来进行css的自动化处理。
1 | |
1 | |