hexo (mixed-content)
遇到mixed-content
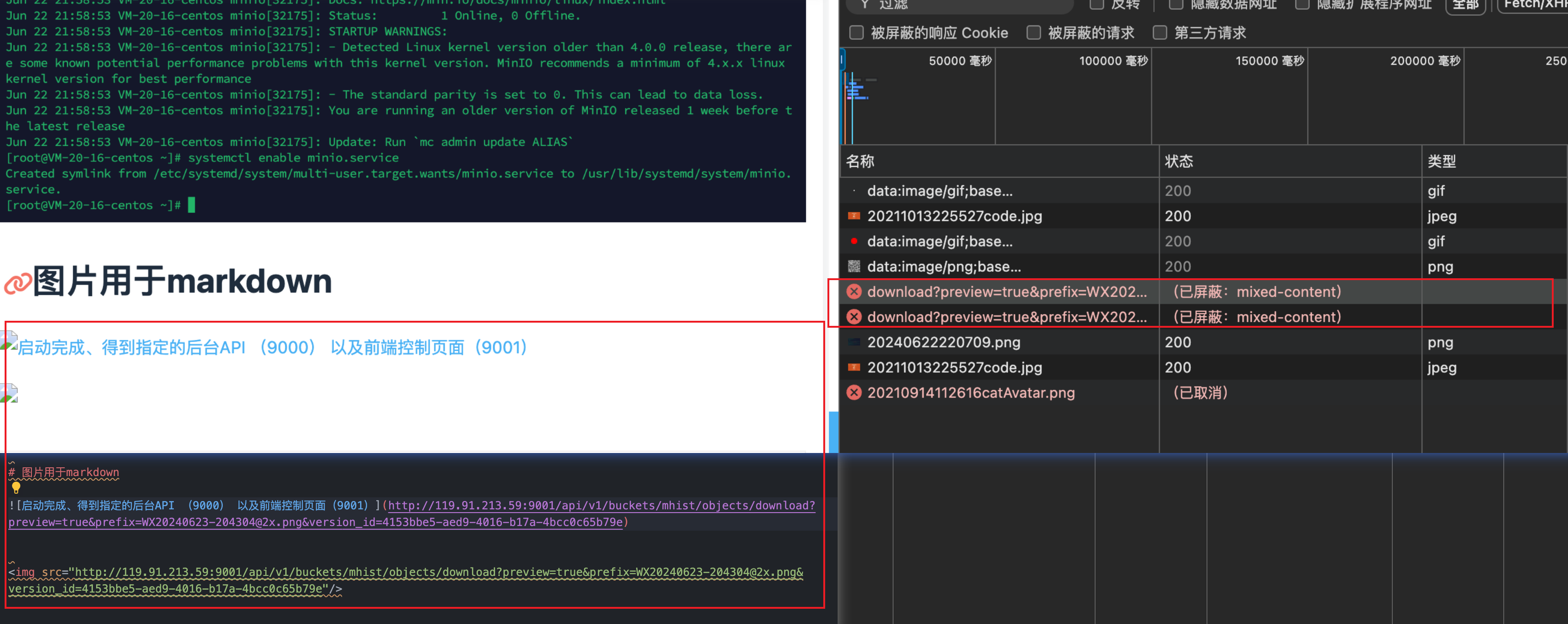
最新、在学习Java代码的过程中有图片上传的需求、于是开始研究起了MINIO、在存储服务器搭建成功之后、也能够生成浏览器能够直接访问的图片链接、但是在记录博客的时候、想将云存储的图片直接作为图床图片用于markdown文档、 发现被屏蔽了。
问题原因
经过网络查询、发现是因为协议的不同、导致无法将http协议自动升级为https, 于是发现可以使用
Adding this to your HTML header looks like this:
1 | |
内容安全策略(Content-Security-Policy, CSP):这是网页开发中引入的一项关键安全特性,旨在通过为浏览器定义一套关于哪些内容来源可信任的规则,帮助防止跨站脚本(XSS)攻击及其他代码注入攻击。它使网页开发者能够为脚本、样式表、图片和其他资源指定合法的来源。
升级不安全请求(upgrade-insecure-requests):这是内容安全策略头中的一项具体指令。当包含此指令时,它要求浏览器将所有不安全的请求(即使用HTTP的请求)视为通过HTTPS发出的请求。实际上,这意味着只要服务器支持HTTPS,浏览器就会尝试在发起网络请求之前,将请求URL从http://重写为https://。此指令通过减少在整个网站上更新硬编码URL的需求,简化了向HTTPS迁移的过程。
需要注意的是,尽管此指令通过鼓励使用HTTPS来提升安全性,但它本身并不是一个全面的解决方案。一个完整的内容安全策略实施通常还包括明确指定各种类型内容的允许来源。此外,仅依赖于upgrade-insecure-requests可能无法涵盖应用程序资源或脚本中存在显式协议引用的所有情况。因此,在实施此类更改后彻底测试您的网站至关重要,以确保一切如预期般正常运行。
博客配置文件定位
themes/butterfly/_config.yml
1 | |
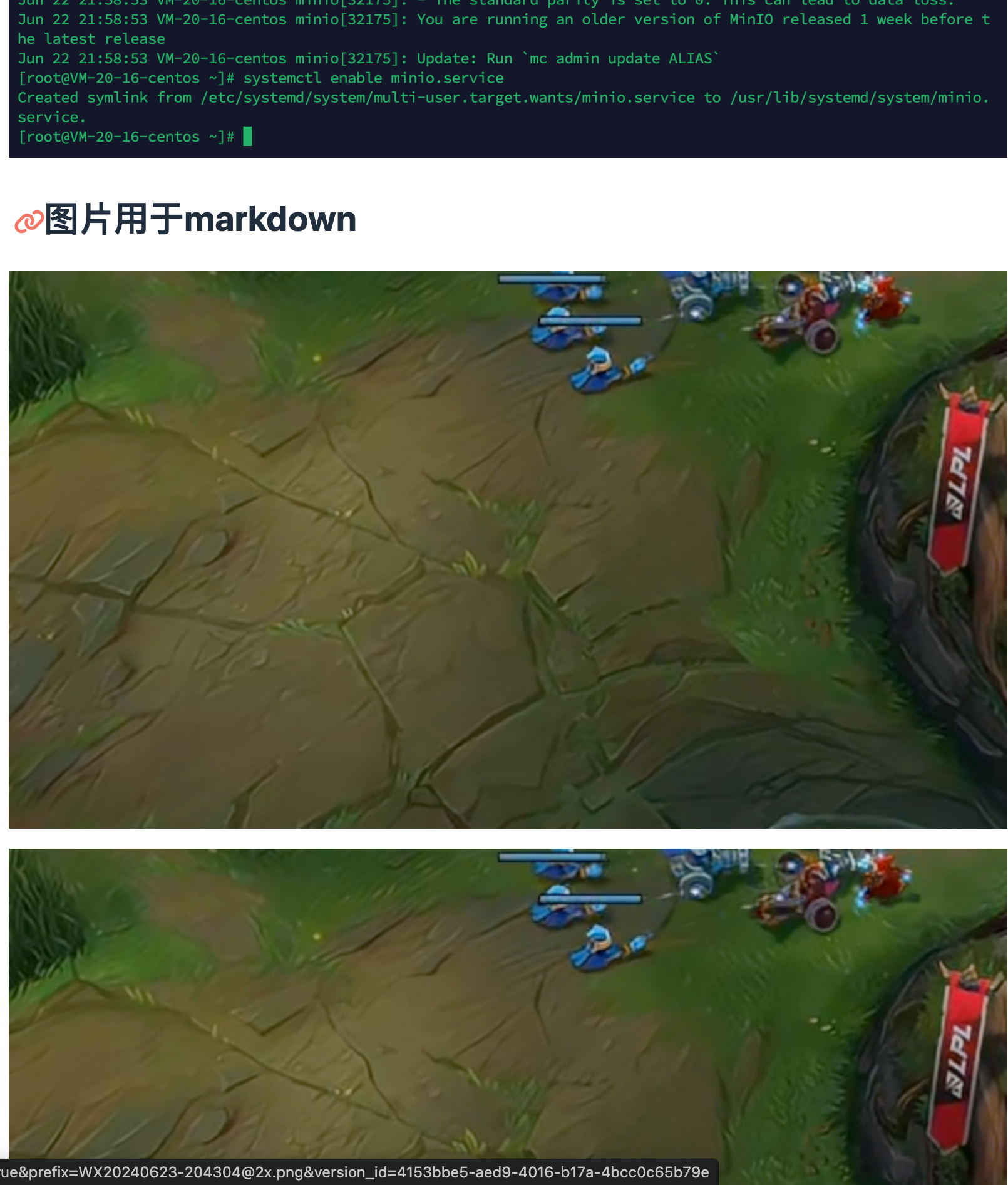
加入上述但是还是无法访问
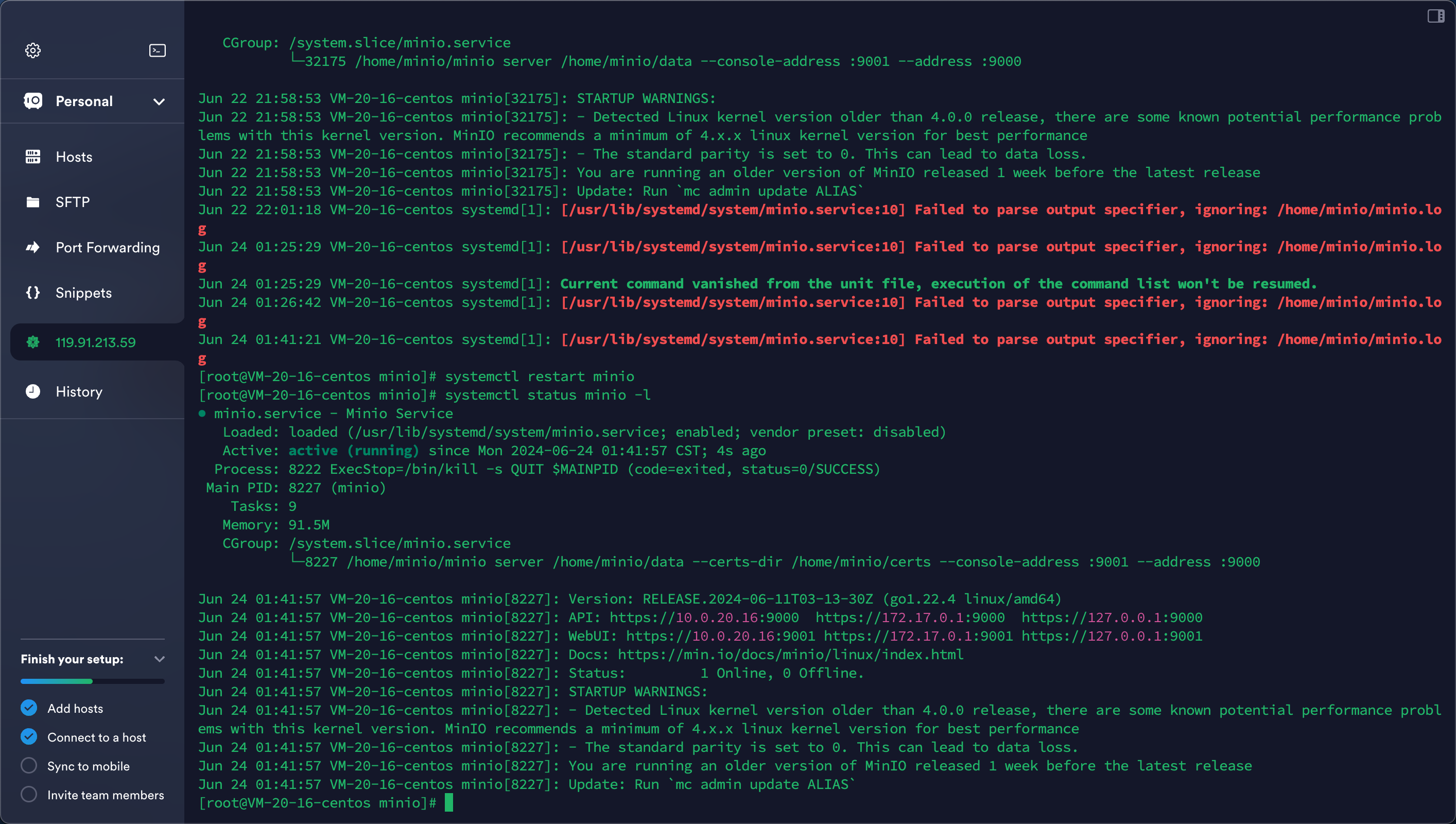
最后是将minio服务升级为https
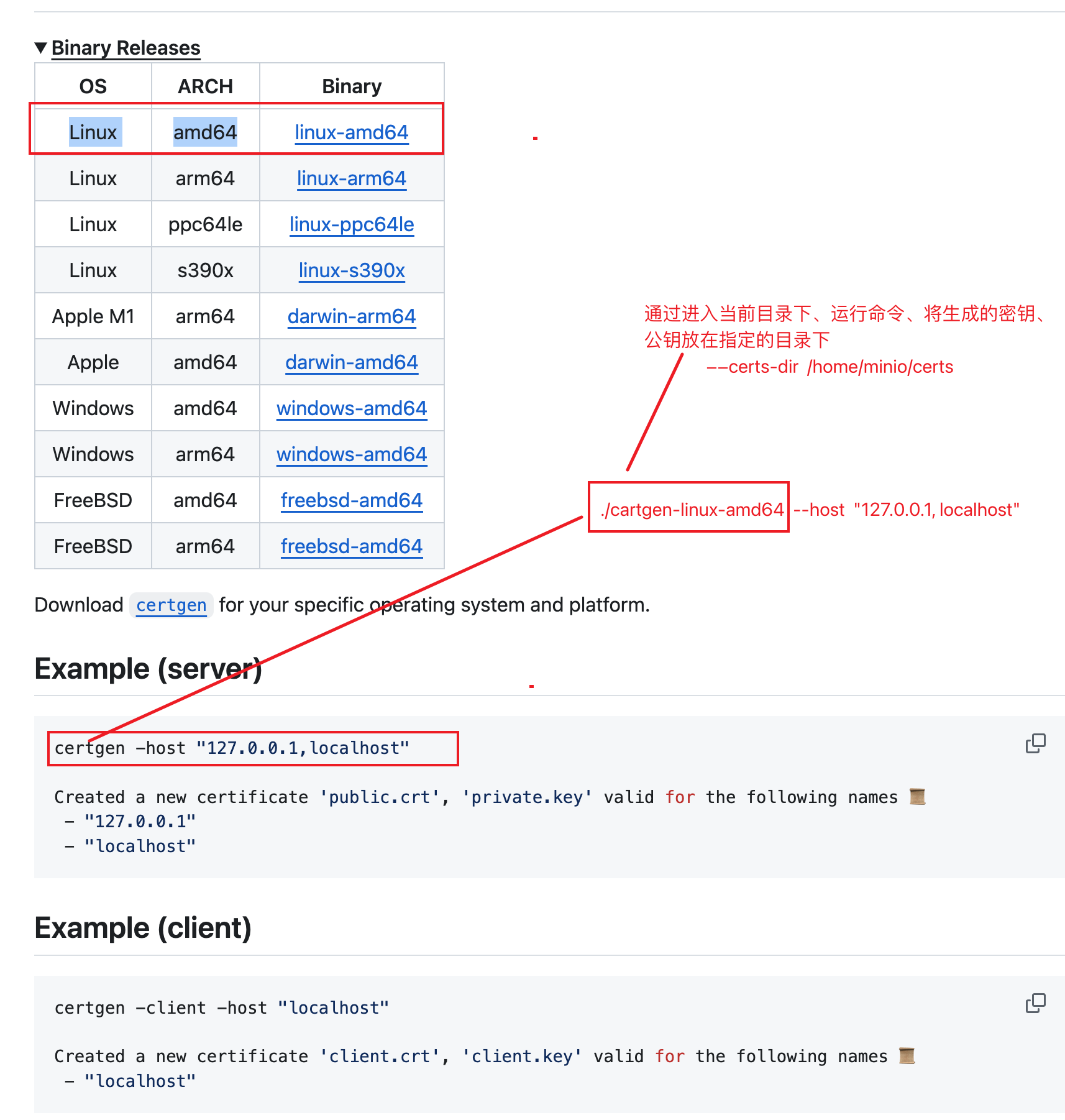
A dead simple tool to generate self signed certificates for MinIO TLS deployments
使用命令行下载:Linux amd64 (我的环境是Linux系统)
1 | |